Lee Odden 曾說(shuō)過(guò)“Content isn't King, it's the Kingdom”,內(nèi)容為王已然是毋庸置疑的真理。在網(wǎng)頁(yè)設(shè)計(jì)中也一樣,內(nèi)容本身一定是占據(jù)最多版面的部分,所以它的質(zhì)量很大程度上決定網(wǎng)頁(yè)最終的效果和成敗。
那么,一個(gè)網(wǎng)頁(yè)呈現(xiàn)給用戶(hù)的內(nèi)容有哪些呢?
一般來(lái)講,只要是用戶(hù)感官可辨的部分都可以看做網(wǎng)頁(yè)內(nèi)容。用戶(hù)可以通過(guò)閱讀、觀看、聆聽(tīng)以及交互等方式,和網(wǎng)頁(yè)產(chǎn)生互動(dòng),因此,網(wǎng)頁(yè)內(nèi)容也成為影響用戶(hù)體驗(yàn)的一個(gè)重要部分。
一個(gè)完整的網(wǎng)頁(yè),主要包含有以下內(nèi)容:
- 文案 - 網(wǎng)頁(yè)上的文本信息,用戶(hù)通過(guò)閱讀獲得信息;
- 圖片 - 網(wǎng)頁(yè)上的圖像信息,用戶(hù)通過(guò)視覺(jué)進(jìn)行查看或?yàn)g覽;
- 視頻 - 可播放的視頻內(nèi)容,具備聲音和畫(huà)面;
- 動(dòng)畫(huà) - 可以和用戶(hù)互動(dòng),提升用戶(hù)體驗(yàn);
- 聲音 - 比如背景音樂(lè),當(dāng)你打開(kāi)一個(gè)網(wǎng)頁(yè),會(huì)自動(dòng)播放。
今天,我們要談?wù)摰闹黝}是網(wǎng)頁(yè)圖片。
什么網(wǎng)頁(yè)設(shè)計(jì)中一定會(huì)用到圖片?
圖片的作用絕不僅僅在于提升界面美觀度,在用戶(hù)體驗(yàn)設(shè)計(jì)中,圖片對(duì)提升設(shè)計(jì)可用性也起著重要作用。人都是視覺(jué)動(dòng)物,天生對(duì)圖像有偏愛(ài),對(duì)圖像的感知速度也遠(yuǎn)遠(yuǎn)超過(guò)文字,在Wayback Machine的研究中,人類(lèi)感知圖像的速度比感知文本要快60,000倍。因此,當(dāng)我們看到一個(gè)網(wǎng)頁(yè)時(shí),圖像也就成了我們最先感知的元素。- 圖像本身還具備豐富的信息傳達(dá)力和情感吸引力,心理學(xué)家通過(guò)研究發(fā)現(xiàn),人類(lèi)只需要大約1/10秒的時(shí)間就能大致了解視覺(jué)場(chǎng)景或視覺(jué)元素;
- 人類(lèi)大腦喜歡將重要信息記憶為視覺(jué)圖像,即使這些信息是通過(guò)文本感知獲得的;
- 圖像和頁(yè)面背景以及周?chē)馗捉Y(jié)合,而文本在很大程度上取決于可讀性;
- 圖像更容易在人腦中形成長(zhǎng)期的記憶點(diǎn),用戶(hù)不需要記憶大量數(shù)據(jù),就可以通過(guò)圖像和界面進(jìn)行交互;
- 文字具有語(yǔ)言限制,但不同母語(yǔ)的人卻可以識(shí)別同一張圖像,圖像比語(yǔ)言更加具備通用性;
- 文字識(shí)別有門(mén)檻,對(duì)于患有閱讀障礙的人或?qū)W齡前兒童,他們可以繞過(guò)文本通過(guò)圖像感知信息;
- 圖片對(duì)網(wǎng)站的SEO排名也會(huì)產(chǎn)生影響。
網(wǎng)頁(yè)中常用的圖片類(lèi)型有哪些?
現(xiàn)今,網(wǎng)頁(yè)設(shè)計(jì)中最常見(jiàn)的圖片一共有5種類(lèi)型,分別是logo、照片、插圖、卡通人物(吉祥物)以及3D渲染圖片,每種類(lèi)型都有自己的特色,我們將逐一分析。Logo代表著品牌,是一種象征性的視覺(jué)元素,它向用戶(hù)傳達(dá)公司理念、品牌、服務(wù)等信息。Logo在如今的網(wǎng)頁(yè)設(shè)計(jì)中幾乎是不可或缺的,甚至一些個(gè)人博客和作品集網(wǎng)站也會(huì)使用logo。在網(wǎng)頁(yè)設(shè)計(jì)中,使用logo時(shí)有哪些小技巧?- 在頂部導(dǎo)航欄處放置logo:通常,頂部導(dǎo)航欄是用戶(hù)最先看到的區(qū)域。
- 不要改變logo的交互邏輯:當(dāng)用戶(hù)單擊logo時(shí),一般都是跳轉(zhuǎn)回首頁(yè);如果是單頁(yè)網(wǎng)站,則回到頁(yè)面頂部。
- 增加hover交互效果:當(dāng)用戶(hù)鼠標(biāo)懸停在logo上時(shí),增加hover效果,不僅可以提示用戶(hù)可點(diǎn)擊,還可以提升用戶(hù)體驗(yàn)。
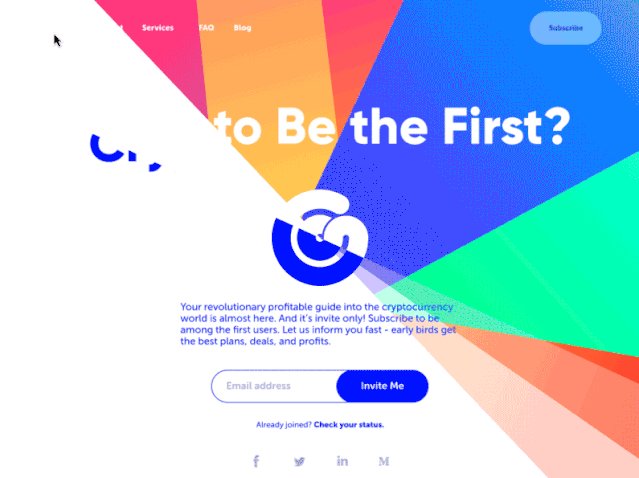
這是一個(gè)虛擬貨幣服務(wù)網(wǎng)站的著陸頁(yè)面設(shè)計(jì),在logo元素上添加了強(qiáng)烈的交互效果,可以帶來(lái)豐富的視覺(jué)感和趣味性。
在網(wǎng)頁(yè)設(shè)計(jì)中,照片是非常重要的視覺(jué)元素。照片不僅可以在很大程度上提升界面的美觀度,也是網(wǎng)頁(yè)設(shè)計(jì)中運(yùn)用場(chǎng)景最多的元素之一。
網(wǎng)頁(yè)設(shè)計(jì)中,照片的使用主要有以下幾種類(lèi)型:- 展示實(shí)體商品(例如電子商務(wù)網(wǎng)站)
照片的最大優(yōu)點(diǎn)是可以建立聯(lián)系,幫助用戶(hù)將其在網(wǎng)頁(yè)上看到的內(nèi)容與現(xiàn)實(shí)世界聯(lián)系起來(lái)。其實(shí)早在互聯(lián)網(wǎng)出現(xiàn)很久之前,照片就已經(jīng)成為人類(lèi)現(xiàn)實(shí)生活的一部分,因此,用戶(hù)對(duì)于照片的感知是一種更原生、更親密、更清晰的感知。 ↑ 舞蹈學(xué)院著陸頁(yè)面,使用了舞者跳舞時(shí)的照片↑ 博物館網(wǎng)站的登陸頁(yè)面,陳列了大量的藝術(shù)品照片
↑ 舞蹈學(xué)院著陸頁(yè)面,使用了舞者跳舞時(shí)的照片↑ 博物館網(wǎng)站的登陸頁(yè)面,陳列了大量的藝術(shù)品照片
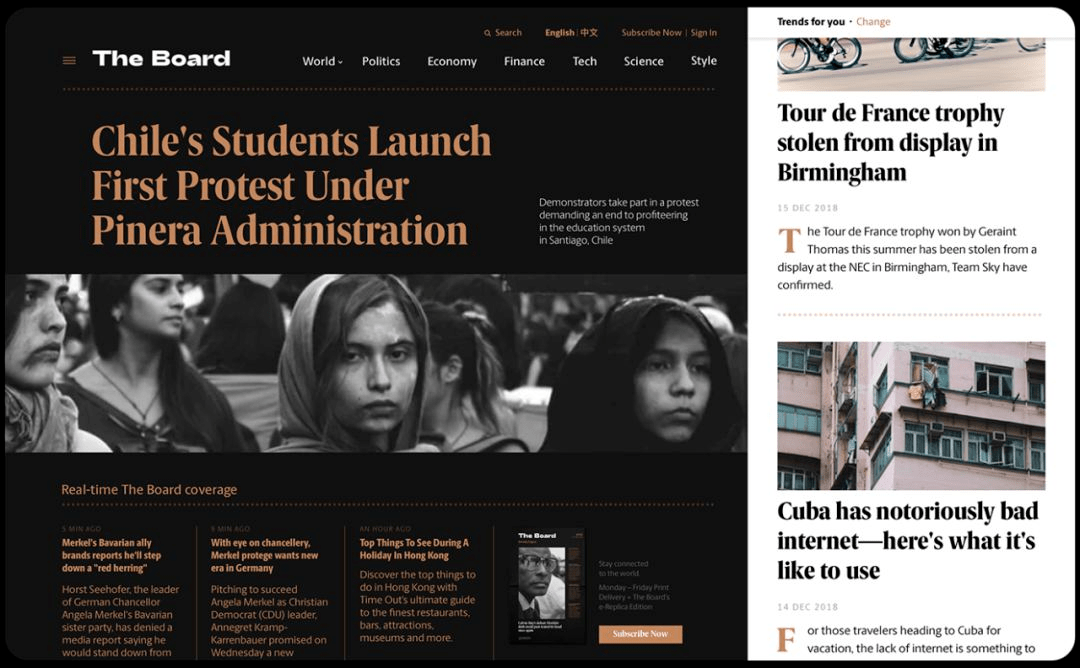
此外,攝影也是一種藝術(shù),在網(wǎng)頁(yè)中使用攝影照片,可以讓網(wǎng)頁(yè)看上去更真實(shí)、更具美感,從而達(dá)到一種藝術(shù)和現(xiàn)實(shí)的平衡。當(dāng)然,使用優(yōu)質(zhì)照片做設(shè)計(jì),也有助于設(shè)計(jì)師形成自己的風(fēng)格。↑ 新聞媒體網(wǎng)站,使用真實(shí)圖片作為配圖,讓用戶(hù)感覺(jué)更加可信
↑ 工藝品網(wǎng)站,使用照片展示商品原貌,所謂“所見(jiàn)即所得”
設(shè)計(jì)師如何獲取優(yōu)質(zhì)照片元素?- 自己拍攝。這也許會(huì)比較耗時(shí),但絕對(duì)可以得到獨(dú)一無(wú)二的視覺(jué)元素;
- 素材網(wǎng)站。可以從素材網(wǎng)站付費(fèi)購(gòu)買(mǎi)或使用他們的免費(fèi)素材。
- Unsplash:這是一個(gè)攝影師社區(qū),來(lái)自世界各地的攝影師都在這里分享他們的照片,照片的質(zhì)量都比較高。
- Pexels:這里有主題豐富的免費(fèi)照片素材庫(kù)。
- Moose Photos:這里有很多專(zhuān)業(yè)制作的照片。
- Pixabay:包含大量免費(fèi)素材,不僅有照片,還有插圖和矢量圖形。
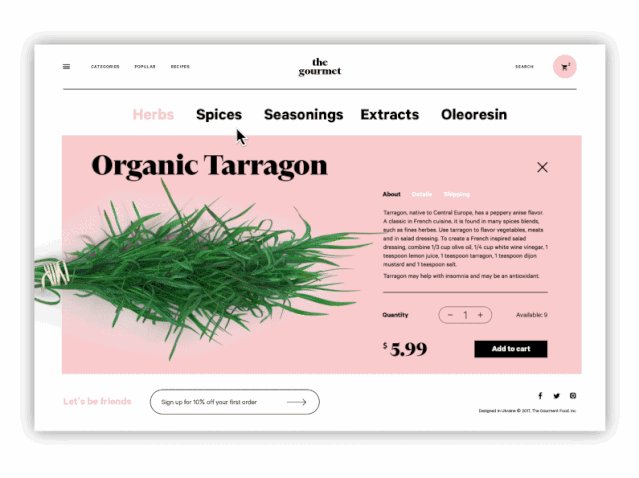
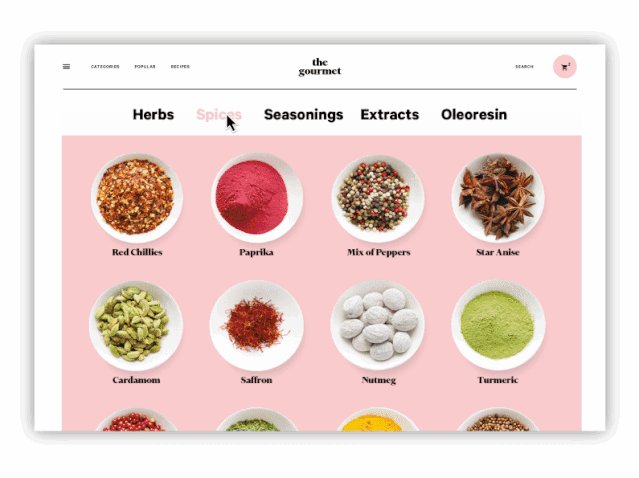
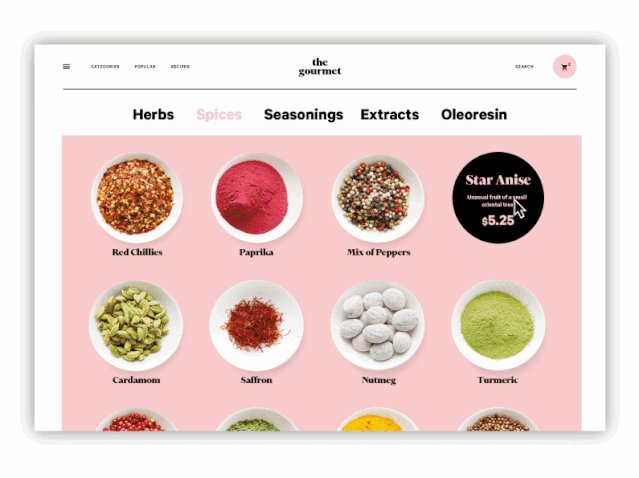
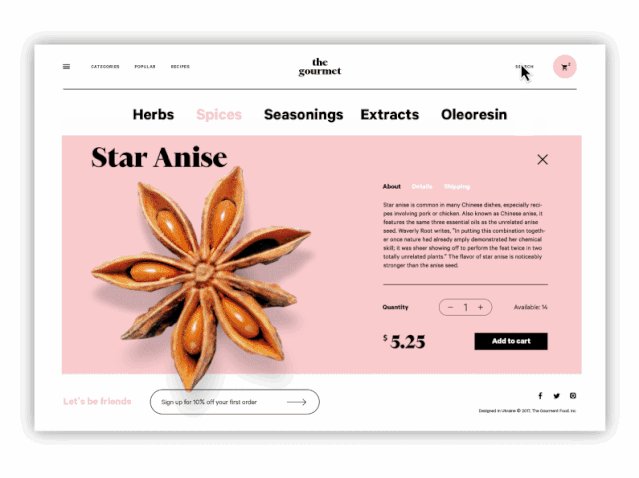
↑ Gourmet是一家銷(xiāo)售草藥、油和香料的電子商務(wù)商店,用照片展示商品
在網(wǎng)頁(yè)設(shè)計(jì)中使用照片時(shí),要注意以下問(wèn)題:- 一定要進(jìn)行優(yōu)化,太大的圖像會(huì)使頁(yè)面超載,加載速度對(duì)用戶(hù)體驗(yàn)非常重要;
- 響應(yīng)式設(shè)計(jì),測(cè)試照片在不同屏幕和設(shè)備上是否可以完整展示;
- 不要忽略可用性,照片不僅僅是為了讓頁(yè)面好看,要考慮其是否能傳遞信息并支持其他布局樣式。
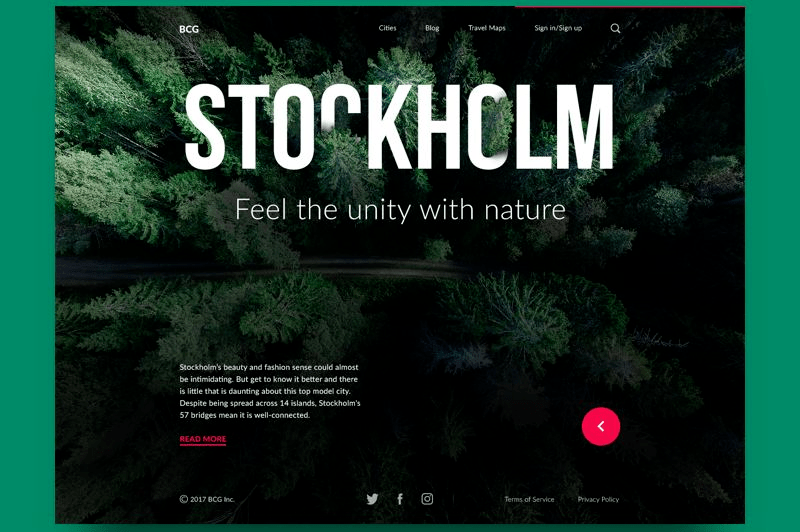
使用整幅照片作為首屏大背景是近年流行的設(shè)計(jì)手法,這種方法可以讓網(wǎng)頁(yè)在視覺(jué)和情感上都更具吸引力,并支持頁(yè)面所有布局元素的完整性。此外,相較于單色背景,它還可以提升元素間的對(duì)比度和易讀性。
↑ 城市指南著陸頁(yè),使用城市風(fēng)景照片作為頁(yè)面背景
插圖是近幾年流行的另一大網(wǎng)頁(yè)設(shè)計(jì)趨勢(shì),設(shè)計(jì)師可以根據(jù)需求自定義制作插圖,幫助用戶(hù)快速感知網(wǎng)頁(yè)信息。插圖為視覺(jué)創(chuàng)意奠定了堅(jiān)實(shí)的基礎(chǔ),不僅可以增加頁(yè)面美感,更可以拓寬藝術(shù)家的創(chuàng)作視野。如今,插圖被廣泛運(yùn)用于:- 用戶(hù)獎(jiǎng)勵(lì)和其他游戲化的圖像
- 貼紙(在聊天類(lèi)應(yīng)用程序中尤為流行)
- 營(yíng)銷(xiāo)內(nèi)容和廣告橫幅
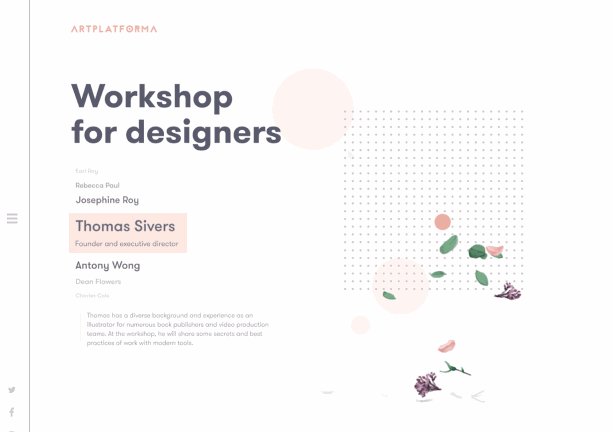
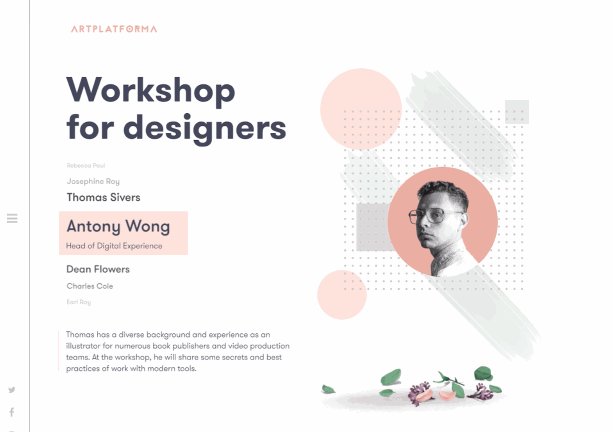
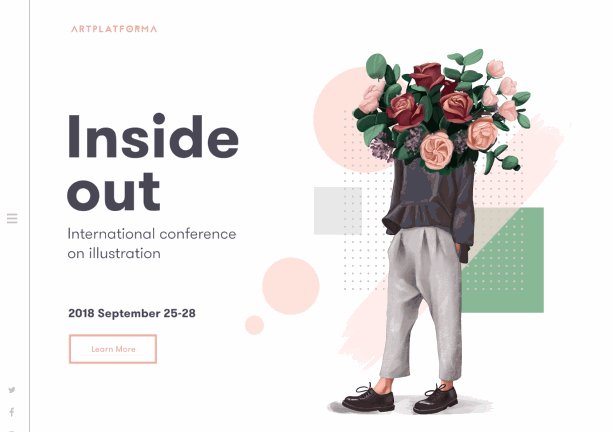
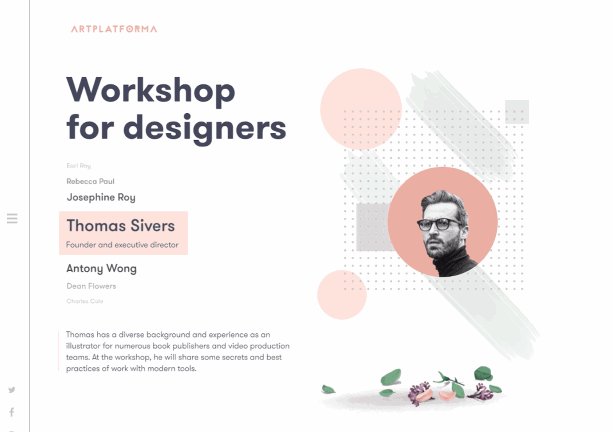
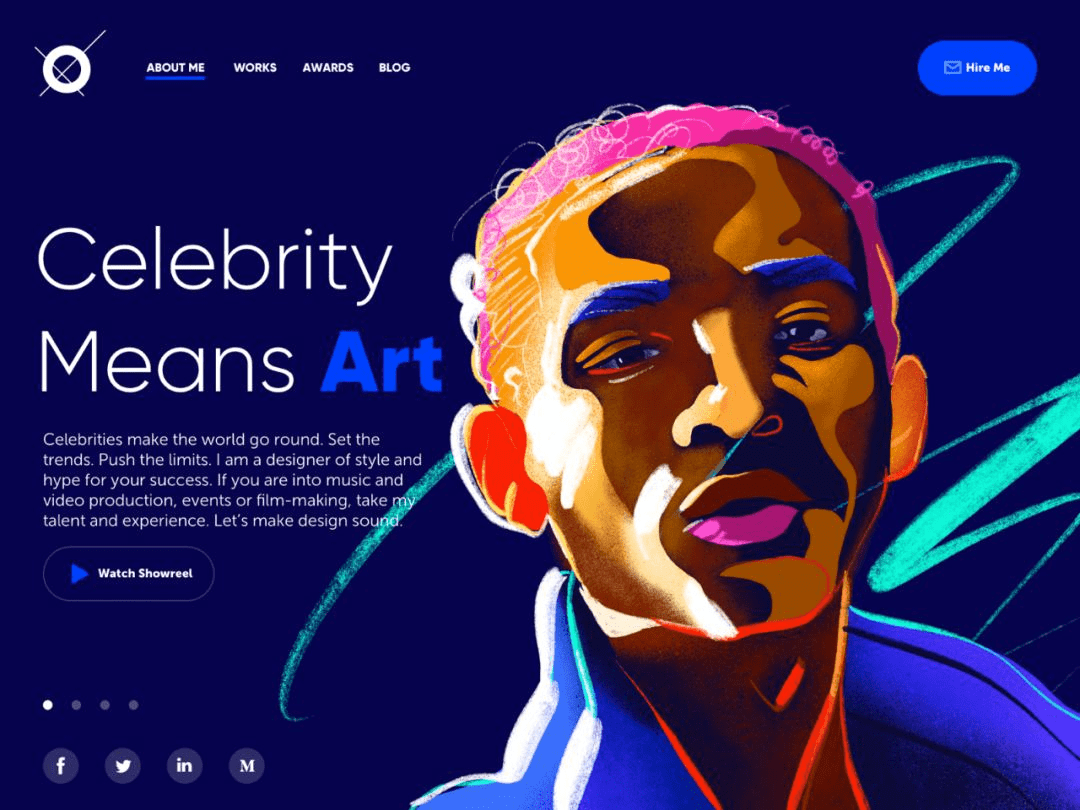
這是一個(gè)關(guān)于宣傳設(shè)計(jì)會(huì)議的著陸頁(yè),使用了插圖和設(shè)計(jì)師照片相結(jié)合的方式展示圖像信息,創(chuàng)意十足。這是一個(gè)設(shè)計(jì)師的作品集網(wǎng)站,該設(shè)計(jì)師專(zhuān)門(mén)研究名人,娛樂(lè),音樂(lè)和電影制作等主題相關(guān)的項(xiàng)目。暗色背景與定制的hero插圖相結(jié)合,具有強(qiáng)烈的視覺(jué)沖擊力,生動(dòng)活潑,并與音樂(lè)會(huì)舞臺(tái)的氣氛建立了聯(lián)系。
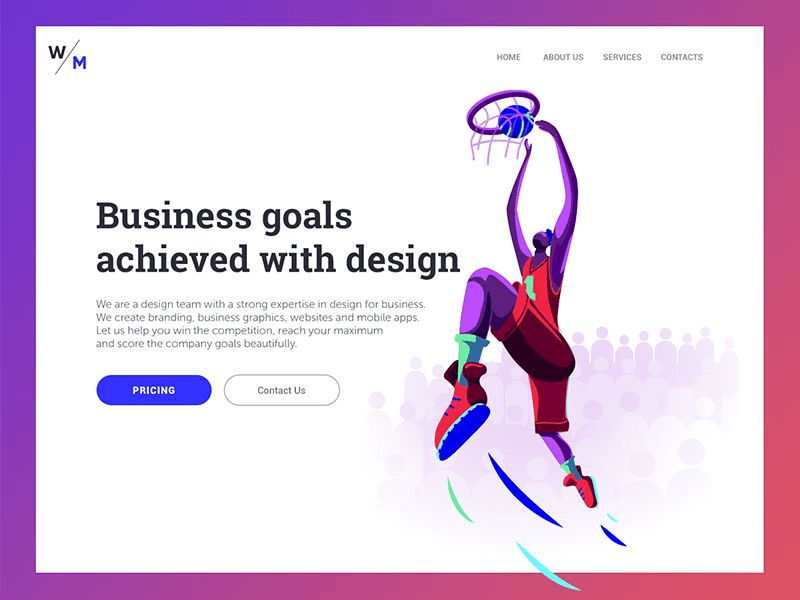
這是一家數(shù)字代理商的登錄頁(yè)面,該機(jī)構(gòu)想要傳達(dá)拼搏奮進(jìn)的公司理念,使用了灌籃主題的插圖,將球員在球場(chǎng)上努力奮斗的姿態(tài)和其不斷實(shí)現(xiàn)業(yè)務(wù)目標(biāo)的愿景建立了聯(lián)系。
這是一家為用戶(hù)提供營(yíng)銷(xiāo)服務(wù)的公司,該落地頁(yè)使用插圖來(lái)創(chuàng)造用戶(hù)場(chǎng)景,通過(guò)給用戶(hù)講故事的方式傳達(dá)出他們的服務(wù)和優(yōu)勢(shì)。
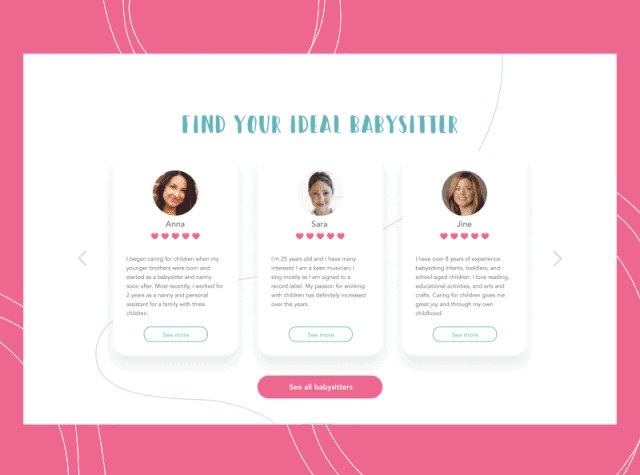
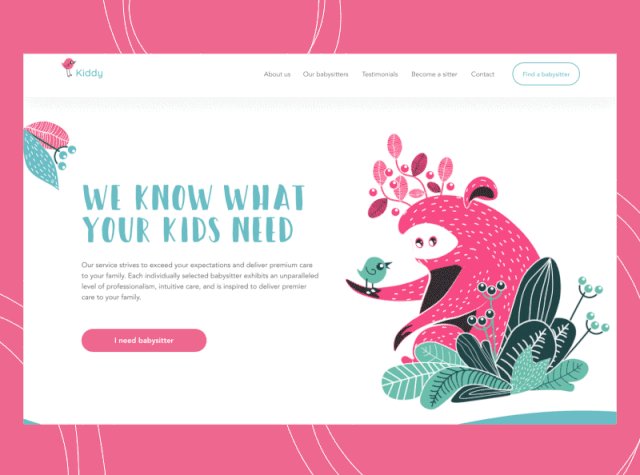
吉祥物是一個(gè)人格化的形象,它可以代表品牌、公司、某種服務(wù)等,甚至可以成為公眾人物的象征。在網(wǎng)頁(yè)用戶(hù)界面中,吉祥物可以有效充當(dāng)溝通和互動(dòng)的視覺(jué)元素。比如,可以通過(guò)更改其外觀(例如心情、衣服、活動(dòng)等),快速向用戶(hù)傳遞清晰的消息。吉祥物以一個(gè)“人”的形象,可以直接通過(guò)氣泡框與用戶(hù)交流;也可以提供各種面部表情作為視覺(jué)提示,以不同的圖像變化反映用戶(hù)心情;還可以在教程中引導(dǎo)用戶(hù)等等。總之,通過(guò)吉祥物這一擬人化的形象,用戶(hù)和系統(tǒng)的交互會(huì)更像人與人之間的交流,從而很好地提升了用戶(hù)體驗(yàn)。這是一個(gè)兒童書(shū)籍的電子商務(wù)網(wǎng)站,該落地頁(yè)面使用了圣誕老公公閱讀這一形象,鼓勵(lì)小朋友和圣誕爺爺一起閱讀。這是一個(gè)家政服務(wù)公司頁(yè)面,使用了一個(gè)擬物化的保姆形象。
3D渲染也是近年比較流行的設(shè)計(jì)趨勢(shì)。通過(guò)3D軟件建模從而渲染出超高品質(zhì)的2D圖像,甚至可以制作出電影級(jí)的動(dòng)畫(huà)影像,給與用戶(hù)驚艷的視覺(jué)感受,對(duì)網(wǎng)頁(yè)的轉(zhuǎn)化率具有非常強(qiáng)烈的推動(dòng)力。
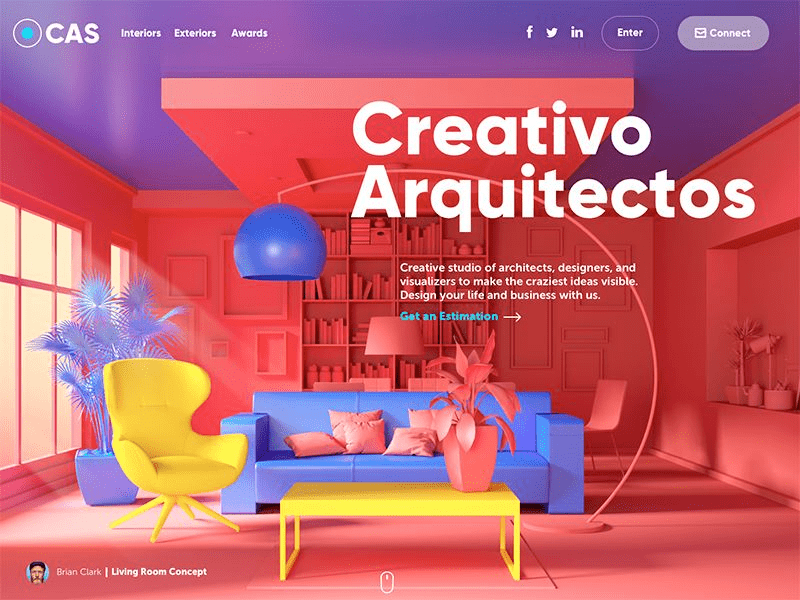
這是一家建筑工作室的網(wǎng)站,該公司利用太陽(yáng)能來(lái)設(shè)計(jì)和建造可持續(xù)發(fā)展的房屋。3D渲染的模型讓用戶(hù)能看到房屋的真實(shí)場(chǎng)景,還可以切換白天和黑夜模式查看。
這是一家設(shè)計(jì)工作室的網(wǎng)站,該機(jī)構(gòu)專(zhuān)門(mén)從事可視化室外設(shè)計(jì)和室內(nèi)設(shè)計(jì)。該網(wǎng)站的頁(yè)面渲染了高質(zhì)量3D圖形,幾乎占據(jù)了所有背景區(qū)域,非常巧妙地突出了他們的服務(wù)。
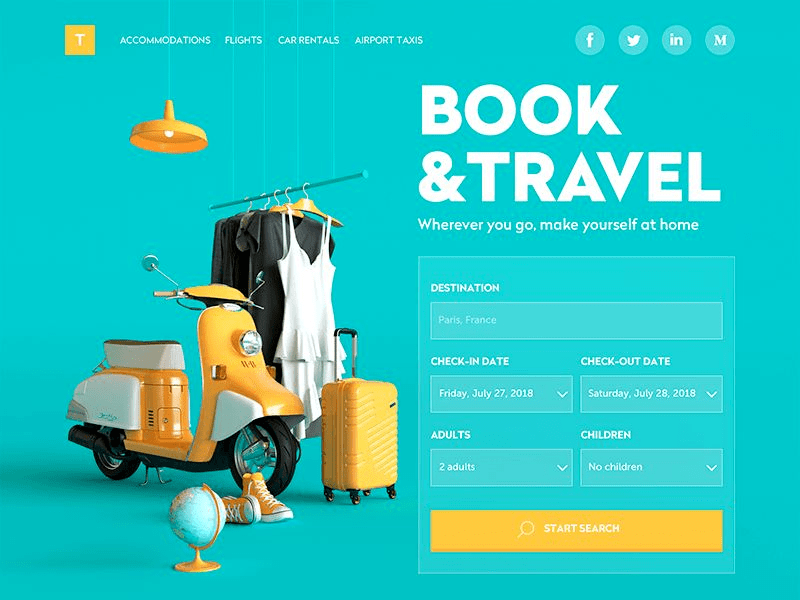
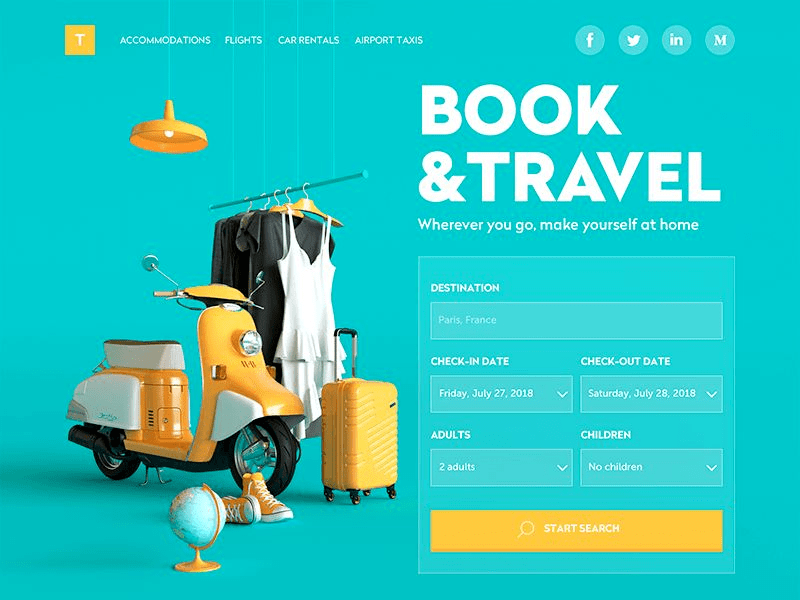
這是一家購(gòu)票網(wǎng)站,使用3D圖形作為主題圖像,該圖像占據(jù)了頁(yè)面的左側(cè)部分,體現(xiàn)了旅游的主題,定制的元素巧妙融入了品牌的黃色,大大提升整個(gè)頁(yè)面的設(shè)計(jì)感和品牌感。

總 結(jié)
雖然設(shè)計(jì)不僅僅是做產(chǎn)品視覺(jué)表象的表達(dá),但人都是視覺(jué)動(dòng)物,這一點(diǎn)無(wú)法否認(rèn),所以好的設(shè)計(jì)更應(yīng)該能從表象就深深吸引住用戶(hù),因?yàn)橹挥泻每吹慕缑妫庞懈蟮臋C(jī)會(huì)吸引用戶(hù)去深入了解更多。圖像是提升界面質(zhì)量的重要元素,希望以上的內(nèi)容,可以幫助你設(shè)計(jì)出更加出色的網(wǎng)頁(yè)。
如果你在找東莞網(wǎng)頁(yè)設(shè)計(jì)公司歡迎聯(lián)系企信網(wǎng)絡(luò)。
標(biāo)簽:

 ↑ 舞蹈學(xué)院著陸頁(yè)面,使用了舞者跳舞時(shí)的照片
↑ 舞蹈學(xué)院著陸頁(yè)面,使用了舞者跳舞時(shí)的照片